
Y You’ve probably struggled to find images, svgs, or icons to add to your app, and sometimes the images you have are high-resolution, which takes a long time to draw when the website is rendered, making it difficult for the website to work, or can’t find high-quality images.
Here are a few resources you may need when developing your app.
Free Icons
Icons are known to express some information while providing good UI. These are used in many websites and as a frontend developer you probably need them in any website you’ll be making. Here are some free icons resources.
Font Awesome: Font awesome
Bootstrap icons: Bootstrap icons
Free High Quality Images
If you are wondering where to get free high quality images for your backgrounds, nature, people etc here are good sources
Unsplash: Unsplash
Pexels: Pexels
Free SVG illustration
Svg are essential part of modern websites and we no longer need to create them from scratch using html/css or other design tools like figma.
Undraw: Undraw
Freepik: Freepik
Free image resolution compressor
These tools will compress your images to reduce resolution and thus helps better your site’s performance without affecting image quality.
tinyPNG: TinyPNG
Img2go: Img2go
Remove Background
I want to put it somewhere on my site where the green color will lead to a bad UI, Removing the green background and deciding to add my own or just put it without the background would be the best solution, but I don’t know photoshop-that’s where I’m going
Remove.bg: Remove.bg
Now I get this
Icon Resources
- fonts.google.com
- feathericons.com
- heroicons.com
- tablericons.com
- hicon.me
- majesticons.com
- iconmonstr.com
- coolicons.cool
- conoir.com
Improve as a developer
- Icons8 – Download design elements for free: icons, photos, vector illustrations, and music for your videos.
- Soundstripe – Every creator’s one-stop shop for the best royalty free music, SFX, and stock video.
- Google Fonts – Making the web more beautiful, fast, and open through great typography.
- Fonts in use – A searchable archive of typographic design, indexed by typeface, format, and topic.
- Font Space – Free downloads of legally licensed fonts that are perfect for your design projects. The best place in the universe to search for amazing fonts.
- Simple Icons– 1493 Free SVG icons for popular brands.
- Font Awesome – Get vector icons and social logos on your website with Font Awesome, the web’s most popular icon set and toolkit.
- Heroicons – Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
- Unsplash – Beautiful, free images and photos that you can download and use for any project.
- Shutterstock – Download the best royalty free images from Shutterstock, including photos, vectors, and illustrations.
- Pexels – Finding the perfect photo or video shouldn’t take forever.
- Envato elements – Find stock video footages and photos for your next video project.
- Squoosh – Compress and compare images in your browser.
- Logology – No random generation and no symbols from a free database. Everything was crafted from the ground-up!
- Looka – Make a logo and build a brand you love with Looka.
30 Super Handy tools for Developers
DailyDev

Programming News, Ranked by developers.
Get the hottest coding news from the best tech blogs on any topic you can think of. Stay updated daily, and unlock more time to do fun stuff, relax, or just code.
WhatFontIs
Find any font from any image. (commercial or free) Using a catalogue of 790K+ fonts (commercial or free) and font finder AI, for every image uploaded we show over 60 fonts.
SipApp
Sip is an unbelievably valuable, straightforward, and super-charged shading picker for front-end improvement. You can ‘sip’ any tone on your screen to snatch it in an assortment of arrangements, including hex and RGB esteems. It’s additionally enjoyable to see the names of tones after you’ve snatched them. My most loved so far is ‘Tickle Me Pink’.
Trello

Trello is a lightweight and free task the executives apparatus. It’s an application that permits you to make sections or ‘swim paths’ and spot cards in any of them. These cards can address work to be done, or errands to be finished.
In spite of the fact that your group may utilize an all the more uncompromising venture the executives tool like Jira, Trello can be a magnificent method to deal with your very own responsibility, to monitor side undertakings, or to deal with the things you need to learn. Getting coordinated about your work and your learning will assist you with improving as an engineer. You can investigate a portion of these public Trello sheets for motivation.
Code Climate

Code Climate is a mechanized code examination tool that evaluations your application on test inclusion, intricacy, duplication, security, style and that’s just the beginning. It accompanies a free fourteen day preliminary. Regardless of whether you’re not set up to venture out to pay, Code Climate can give you loads of important understanding into the code nature of your most recent individual task, or—if your group is available to the thought—of the item or administration you’re building. As a product engineer, you presumably have a sense for code smells: things that could be better.
However, it tends to be hard to tell where to begin when you feel like heaps of things aren’t right with your code. Code Climate is a straightforward apparatus to give you a noteworthy beginning stage when attempting to improve things.
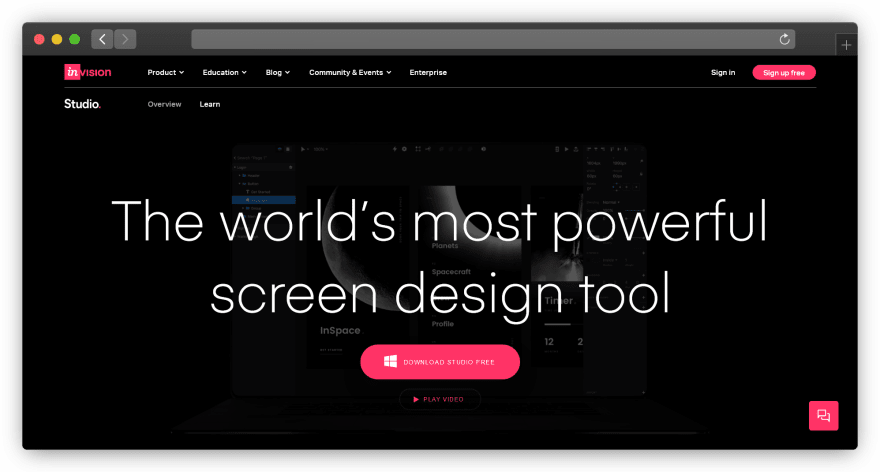
InVision Studio

InVision Studio intends to consider every contingency and be the solitary UI device you’ll require. It accompanies a bucketload of highlights to assist you with making lovely intuitive interfaces, including apparatuses for fast prototyping, responsive and community oriented plan, and working with plan frameworks.
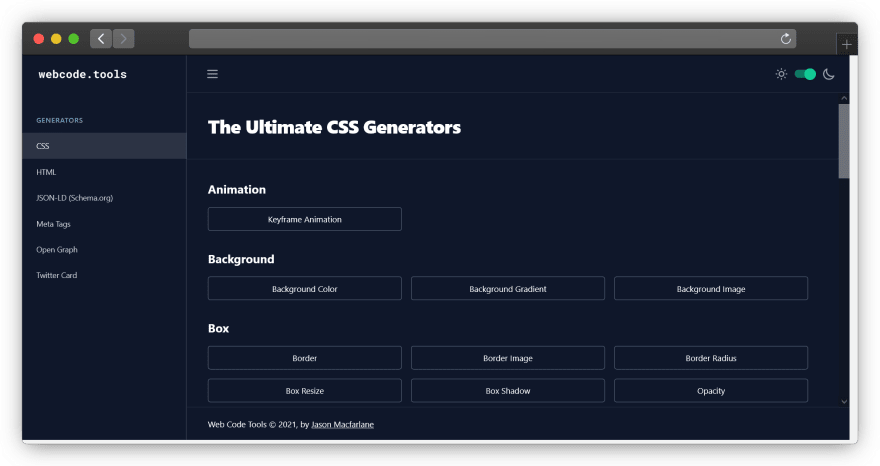
Ultimate CSS Generator

The Ultimate CSS Generator is a free online application that allows you to produce code for CSS movement, foundations, angles, lines, channels, and the sky is the limit from there.
The interface is easy to understand, the data about program support for the CSS include you’re keen on is clear and simple to spot, and the created code is perfect and exact.
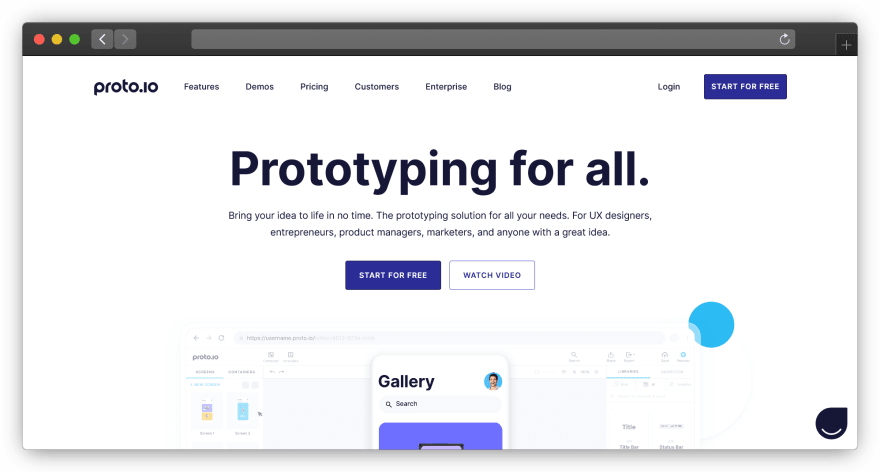
ProtoIO

Proto.io is a top application that takes into consideration the commencement of similar models that start with harsh thoughts and end with completely fledged plans. The instrument likewise gives you a scope of opportunities for your ventures, including nitty gritty and custom vector activitys.
You can begin by creating introductory thoughts with a hand-drawn style, work them into wireframes, and polish them off with a high-constancy model. The Sketch and Photoshop modules help on the off chance that you need to configuration utilizing different instruments, yet Proto.io handles the start to finish configuration measure well. Different highlights – client testing, for instance – will help approve your plans. This is an across the board arrangement with an incredible number of believed marks previously utilizing it.
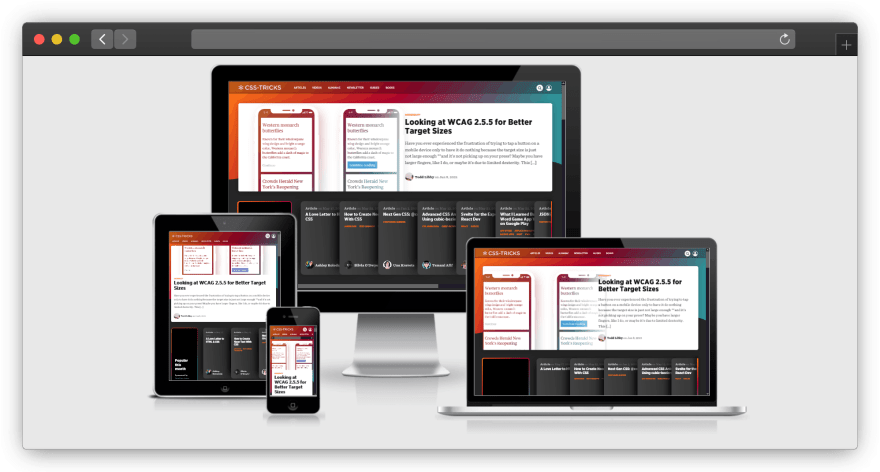
Am I responsive?

I take a great deal of screen shots of the different gadget breakpoints for responsive plan and a chunk of time must pass to set them up. This instruments permits me to get what I need rapidly, and ideally it tends to be useful for showing your more visual customers what you mean by responsive plan when a set-up of items isn’t primed and ready.
This isn’t an apparatus for testing, it is truly significant that you do that on genuine gadgets. This rather is a device for fast screen captures (for me) and to outwardly permit individuals to “get” what you mean in customer gatherings.
Framer
Framer is an all-in-one tool that helps teams design every part of the product experience. Start in Framer and get to a functional prototype faster than ever—no code required.
MusicForProgramming

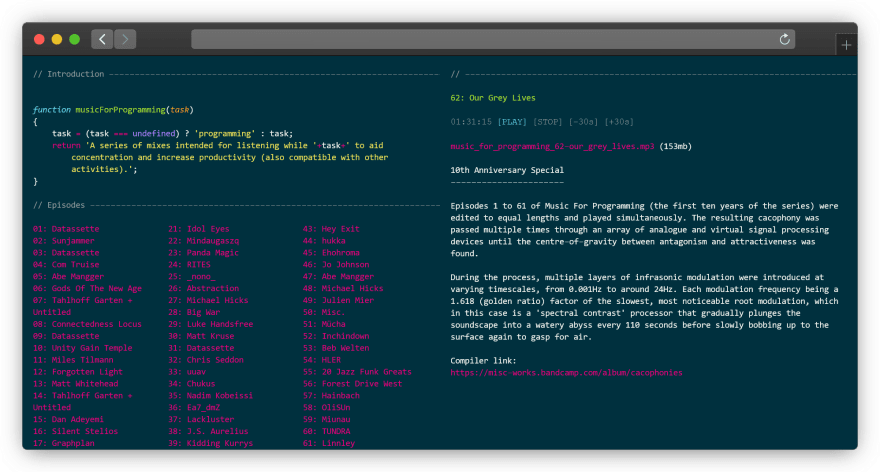
The musicforProgramming site is an intriguing idea for a music generator intended to expand usefulness.
Its interface emulates a code supervisor; when going to the page to change the track, you’ll be bound to remain fixed on your coding exercises, since you’ll outwardly connect this site with your work. Just, put your earphones on, select one of the 54 playlists accessible, and afterward click on “PLAY” to begin it.
Glitch

The simplest way to instantly create a web app. Coding on Glitch is like working together in Google Docs–multiple people can work on the same project at the same time. There’s no setup, and you can see changes live on the web as you type.
Httpie

HTTPie—aitch-tee-tee-pie—is a user-friendly command-line HTTP client for the API era. It comes with JSON support, syntax highlighting, persistent sessions, wget-like downloads, plugins, and more.
Curl Builder

Easily generate curl command lines to test your new shining API or whatever!
Ngrok

Spend more time programming. One command for an instant, secure URL to your localhost server through any NAT or firewall.
Surge

Static web publishing. Simple, single-command web publishing. Publish HTML, CSS, and JS for free, without leaving the command line.
Insomnia REST

Deliver high quality APIs through standards and collaboration with the Insomnia API design platform.
WebHook

Webhook.site lets you easily inspect, test and automate (with the visual Custom Actions builder, or WebhookScript) any incoming HTTP request or e-mail. What’s a webhook?
Reverse WHOIS

This free tool will allow you to find domain names owned by an individual person or company. Simply enter the email address or name of the person or company to find other domains registered using those same details. FAQ.
ThinkWithGoogle

Test My Site is a no charge tool provided by Google which assesses the speed of your mobile site and provides recommendations to enhance your mobile site experience.
The tool uses data from Lighthouse to offer custom recommendations to improve your page speed and site speed along with best practices and recommended resources to improve your overall experience based on what matters to customers. Test My Site is intended to help start the conversation with your technical teams to create an optimization plan that incorporates the recommended fixes into your roadmap
Flux

f.lux makes your computer screen look like the room you’re in, all the time. When the sun sets, it makes your computer look like your indoor lights. In the morning, it makes things look like sunlight again.
Focusmate

Distraction-free productivity. Focusmate virtual coworking helps you get things done.
Silver Searcher

The Silver Searcher is a tool for searching code. It started off as a clone of Ack, but their feature sets have since diverged slightly. In typical usage, Ag is 5-10x faster than Ack.
Remix Icons

Remix Icon is a set of open-source neutral-style system symbols for designers and developers. Unlike a patchwork icon library, 2200+ icons are all elaborately crafted so that they are born with the gene of readability, consistency and perfect pixels.
Postico

Postico gives a simple to utilize interface, making Postgres more available for newbies and experts the same. Postico will look natural to any individual who has utilized a Mac previously. Simply associate with a data set and start working with tables and perspectives.
Guake Terminal

Guake is a top-down terminal for Gnome, and is highly inspirated by the famous terminal used in Quake.
You can instantaneously show and hide your terminal with a single key stroke, execute a command, and then go back to your previous task without breaking your workflow
Cafecito

Solo work is lonely so join to meet fellow remote product friends and creators over short, casual, and fun coffee breaks! Bring your quirky and weird self.
Black Hole Run

Share any file.
Fast and private. Move your files around the web with high-performance file transfer service that secured with blockchain technology.
CoScreen

Next-Generation, Screen Sharing.
CoScreen enables you and your team members to share and edit any app windows simultaneously on a joint workspace. Stop giving up your privacy and grant remote control to individual windows.
Figma Product Planner

Figma’s Product Planner makes it simple to incorporate item arranging highlights with its plan joint effort tools. It offers a scope of prebuilt formats applicable to basic assignments.
Developer Resources
Top websites that every developer should know!
Online IDE
Online editor for web development
Deployment sites
Below you will find a curated list of resources I have found useful in my endevours designing and developing web applications.
Blogs
- Flavio Copes – seemingly endless articles on a wide variety of technical subjects. Most articles are related to web development.
- 7 Practical Tips for Cheating at Design – a great list of tips to keep in mind when doing web design. They do a fantastic job explaining the concepts, and the article is written to help developers who may struggle with design.
- UX Collective – curated stories on UX, usability, and design.
💾 GitHub repositories
- freeCodeCamp – freeCodeCamp has a repository that’s home to their open source codebase and curriculum.
- free-for.dev – a list of software products which have free tiers for developers.
- Free programming books – a list of free programming books, with many available languages.
- Awesome podcasts – a list of podcasts, most of which are development related.
- Marketing for Engineers – a curated list of marketing resources for developers.
🌈 Colors
- Coolors – generate and browse color palletes.
- ColorHunt – curated color pallettes, great for inspiration.
👥 Communities
- IndieHackers – a great community focused on helping people build and run internet businesses. This site has an entreprenuerial leaning, but most of the members seem to be developers.
- Hacker News – Y Combinator’s news site. There is lots of interesting content here daily.
- Dev.to – Dev.to is a community of software developers helping each other.
💡 Inspiration
- Dribbble
- Best Website Gallery
- Site Inspire – web design inspiration.
- Awwwards – web design trends.
📺 YouTube Channels (less web focused)
- ThinMatrix – a great devlog from ThinMatrix, the solo developer of Equillinox. He showed his journey developing, and successfully releasing the game. He’s now working on a new project, a city building game. His uploads are infrequent but they are always high quality and entertaining.
- Bisqwit – very technical, but also very interesting videos.
- Brackeys – the king of Unity Engine tutorials.
🧰 No code tools (not free)
- Carrd – visual builder for one-page sites. Comes with some great templates. This is my go-to for getting a landing page up and running quickly.
- Webflow – build custom websites using a visual canvas. Webflow allows more freedom, and more functionality-rich sites than Carrd, but it has a steeper learning curve.
🔨 Dev Tools
- Trello – card-based project tracking.
- Upvoty – a tool to get feedback on project development roadmaps through user voting. I briefly used this when developing Discord Bot Studio and found it had everything I needed at a fairly low price point.
- GitBook – my go-to choice for creating product documentation. They have a free plan which even allows using a custom domain.
- Visual Studio Code – this one won’t be new to most people, but it’s too good to leave off the list. Free, open source IDE with great extension support.
- Postman – GUI for testing and developing APIs.
- Hugo – static site generator. Hugo claims to be the fastest framework for building websites. I can’t verify if that’s totally true or not, but I’ve been impressed.
50+ free tools and resources to create awesome user interfaces
1.Photos & Videos 👇
https://coverr.co/
https://mixkit.co/
https://www.pexels.com/
https://photos.icons8.com/creator
https://www.unscreen.com/
https://www.remove.bg/
https://generated.photos/faces
https://duotone.shapefactory.co/
2.Illustrations 👇👇
https://www.openpeeps.com/
https://usesmash.com/
https://opendoodles.com/
https://control.rocks/
https://icons8.com/ouch
https://getavataaars.com/
http://knutsynstad.com/fauxcode/
3.Palette👇👇
https://colormixer.web.app/02007115ff623007ff9bc91b64440301ffff7c5f55610300/Sunset
https://cssgradient.io/
https://colorsinspo.com/
https://www.colorhexa.com/index.php
https://mycolor.space/
https://palettte.app/
https://colorable.jxnblk.com/
4.Typography 👇👇
https://freebiesbug.com/free-fonts/
https://fontsarena.com/
https://befonts.com/
https://www.fontsquirrel.com/
https://fontjoy.com/
https://type-scale.com/
5.Animations & Effects 👇👇
https://brumm.af/shadows
https://emilkowalski.github.io/css-effects-snippets/
https://wweb.dev/resources/css-separator-generator
https://animista.net/
https://shopify.github.io/draggable/
https://tympanus.net/Development/BlockRevealers/index.html
6.Iconography 👇👇
https://iconstore.co/
https://css.gg/
https://nucleoapp.com/tool/icon-transition
https://tilda.cc/free-icons/
https://ikonate.com/
https://akveo.github.io/eva-icons/#/
https://icons8.com/animated-icons
7.Patterns & Shapes 👇👇
https://bansal.io/pattern-css#triangles
https://getwaves.io/
https://www.blobmaker.app/
https://msurguy.github.io/rad-lines/
https://products.ls.graphics/paaatterns/
https://www.scribbbles.design/
8.Utility 👇👇
https://nucleoapp.com/
https://www.checklist.design/
https://designsystemsrepo.com/design-systems-recent/
https://csspeeper.com/
https://icons8.com/upscaler
30+ Illustration Resources For Web Developers
Landing Stock
Themeisle
Free Web Illustrations
Glaze
Outlane
Avataaars
Free Vectors
Smash
Designspace
Woobro
Iconscout
Paper Illustrations
Iconscout : 3d
Retro Vectors
Isometriclove
Bottts
Growwwkit
Abstrakt
Kapwing
Error404
Holla.today
Storytale
Gumroad
Ls.Graphics
Buttsss
Surface
Free Vector Maps
Skribbl
Blues Dual Tone
Sketch Valley
Ghost
Mega Doodle Pack: Maria Letta
Big Heads
More Usefull Link…
HTML and CSS Free Templates
The Modern JavaScript Tutorial
JavaScript questions
JavaScript Cheat Sheet
Squarespace logo Maker
Flexbox Defense
Grid Garden
100 Free Illustrations
Curated Colors in Context
Learn Git Branching Interactively
Free Image and Photo Resizer
Public APIs
Lorem Picsum
Responsively
Website Speed test
Dev fonts
Codeimg
Generative Placeholders
Wireframer
Git Command Explorer
Omatsuri
Open source web app that includes 12 frontend tools.
SmallDevTools
In this website, you can find useful developer tools.
Keyframes
You can create animations, shadows and play with colors.
ColorHunt
Find color palettes for your project.
UIDesignDaily
UI designs for inspiration.
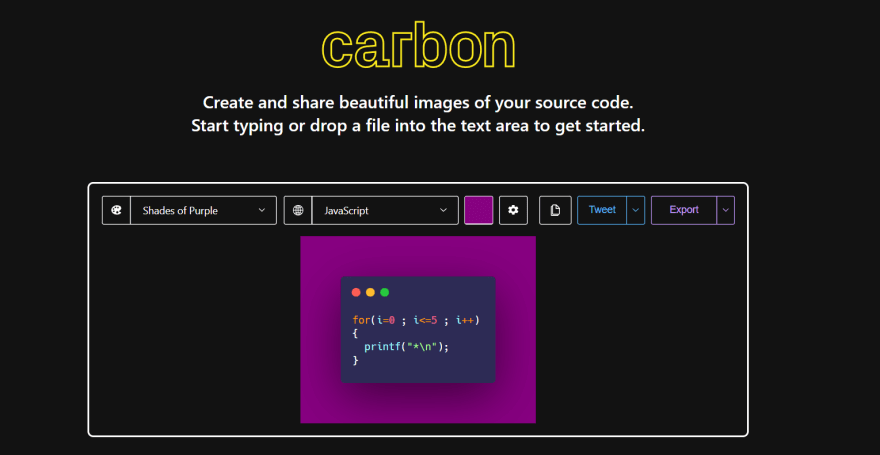
Carbon
Share your code as beautiful editable images.
DesignResources
This is a collection of design resources. You can find many design recources from Figma to Unsplash.
CSSLayout
You can create css layouts and patterns from Accordion to Navigation.
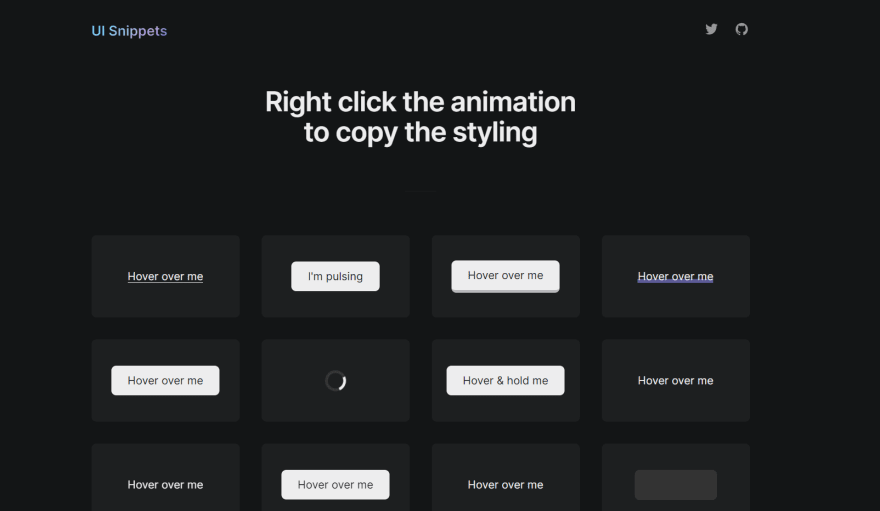
UISnippets
To copy the style, just right click the animation.
PatternCSS
A CSS library to turn empty background to beautiful patterns.